Vývoj flashových aplikací v Eclipse IDE
1. January 2007
Jednou z firem, pro které pracuju, je i společnost zabývající se e-learningem. Naše e-learningové kurzy jsme vyvíjeli pomocí Macromedia Directoru. Asi před rokem jsme se rozhodli, že přejdeme na Flash.
Z jiných IDE (Visual Studio nebo Eclipse) jsem byl zvyklý na velký komfort při editaci kódu. Macromedia Flash je ve srovnání s těmito IDE z hlediska schopností editace kódu hloupý příbuzný. V podstatě se dá říci, že srovnávám nesrovnatelné.
ActionScript pluginy pro Eclipse
Na webu lze nalézt velké množství pluginů téměř pro všechny programovací jazyky. ActionScript není výjimkou. Zmíním se pouze o dvou pluginech, na které jsem narazil.
FDT – Development Tool For Flash
Autorem tohoto pluginu je firma PowerFlasher. FDT je skvělý plugin, který má skutečně úžasné featury. Má to ovšem jednu chybičku. Je placený. Pro jeho používání budete muset po 30ti dnech, kdy vám bude fungovat jako trial verze, zaplatit 199 €.
Přehled schopností tohoto pluginu včetně flashových demo najdete na jeho domovské schránce. Celá domovská schánka je řešena pomocí flashe, takže nemůžu vložit žádný přesnější odkaz.
ASDT – ActionScript Development Tool
Na rozdíl od pluginu FDT je ASDT zdarma. Na stránce download najdete popis instalace, která se nikderak neliší od instalace jiných pluginů do Eclipsu. Spoustu vychytávek, které jsou u pluginu zde chybí, ale i přesto zcela postačuje.
MTASC – kompilátor ActionScriptu Pokud chceme vyvíjet flashové aplikace bez Macromedia Flash IDE budeme potřebovat i vlastní kompilátor. Tím je MTASC. MTASC má oproti kompilátoru ve Flash IDE tyto výhody:
- jedná se o konzolovou aplikaci jejíž běh lze konfigurovat pomocou spousty modifikátorů
- je velmi rychlý
- kontroluje lépe syntaxi než kompilátor od Macromedie
Flashout
K tomu, abychom mohli kompilovat naše AS projekty přímo z Eclipse IDE si musíme stáhnout ještě plugin Flashout, kterým nám zajistí integraci MTASCu do Eclipsu a kromě toho nám umožní ještě například logování.
Instalace pluginů
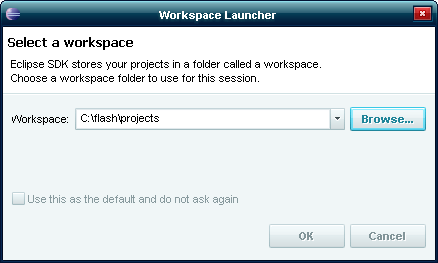
Spusťte si Eclipse IDE. Bude vhodné založit si pro AS projekty vlastní
workspace. V mém případě je to
C:\flash\projects.
Download MTASCu
Z internetové adresy http://www.mtasc.org/ si stáhněte
MTASC a rozbalte jej na vhodné místo ve Vašem počítači. Já jsem to
udělal do složky C:\flash\download\mtasc-1.12
Instalace pluginu Flashout
Instalace tohoto pluginu spočívá s jednoduchém stažení v zazipovaném tvaru a rozbalení do adresáře, odkud si eclipse pluginy natahuje.
- stáhněte Flashout z adresy http://www.potapenko.com/flashout/
- stažený archiv obsahuje adresář plugins. Jeho obsah
zkopírujte (přesuňte) do adresáře
ECLIPSE_HOME\plugins. Archiv obsahuje ještě soubor Flashout.as. Slouží pro logování z AS kódu přímo do Eclipse IDE. Jeho použití si ukážeme za chvilku
Instalace ASDT pluginu
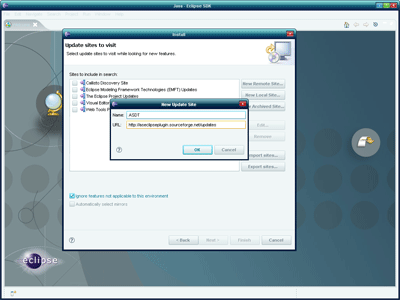
- v hlavním menu zvolte Help/Software Updates/Find and Install
- zvolte Search for new features to install a klepněte Next
- klepněte na New Remote Site a do URL: napište http://aseclipseplugin.sourceforge.net/updates/ (do políčka Name napište třeba ASDT)
- do oddílu Sites to include in search přibyla nová položka,
která je zašktrnutá. Klepněte na Finish

- v dalším okně klepněte na I accept the terms in the licence agreement a klepněte znovu na Next
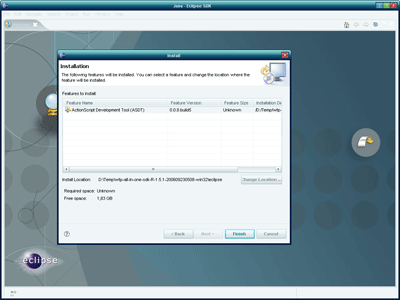
- objeví se okno Updates. V oddíle Select the features to install zaškrtněte ASDT a klepněte na Next
- s posledním okně vidíte v části Features to install plugin s názvem ActionScript Development Tool (ASDT) klepněte na Finish
- nyní je zobrazeno okno s progressbarem. Po dokončení stanování zbývá potvrdit instalaci staženého plugin klepnutím na Install
V dialogové okně potvďte restart Eclipse IDE. Teď musíme nainstalované pluginy nakonfigurovat.
Konfigurace ASDT pluginu
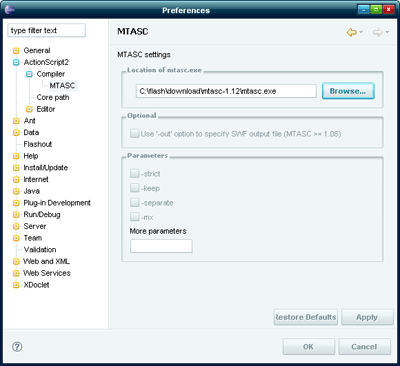
V hlavním menu zvolte
Window/Preferences/ActionScript2/Compiler/MTASC a zadejte
cestu k mtasc.exe.
Abyste ve svých projektech mohli používat makromediácké komponenty, je nutné upravit jejich zdrojový kód tak, aby byl kompatibilní s naším novým vývojovým prostředím. Další podrobnosti najdete na adrese http://www.osflash.org/mx_v2_components_patch kde také najdete patch.
Pokud si ovšem chcete práci zjednodušit můžete si stáhnout již patchnuté Macromedia`s core classes (ZIP, 771 kB).
- patchnuté Macromedia`s core classes si nahrajte například do
adresáře
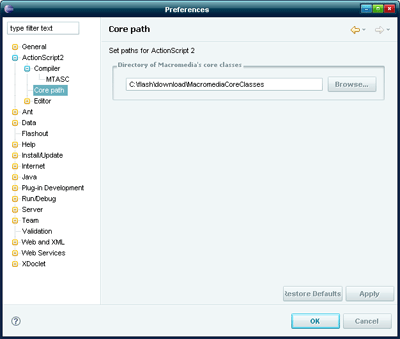
C:\flash\download\MacromediaCoreClasses - zvolte tento adresář v nastavení Window/Preferences/ActionScript2/Core path
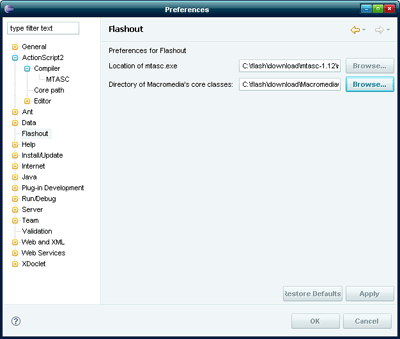
Konfigurace Flashout pluginu
Nastavení tohoto pluginu je zcela stejné jako tomu bylo v případě
pluginu ASDT. Opět je nutné zadat cestu k mtasc.exe a
vybrat adresář s Macromedia`s core classes

Nyní máme konfiguraci hotovou a můžeme přejít na vytvoření zkušebního projektu.
Hello World projekt
- klepněte pravým tlačítkem na adresář src v levém strome a zvolete *New
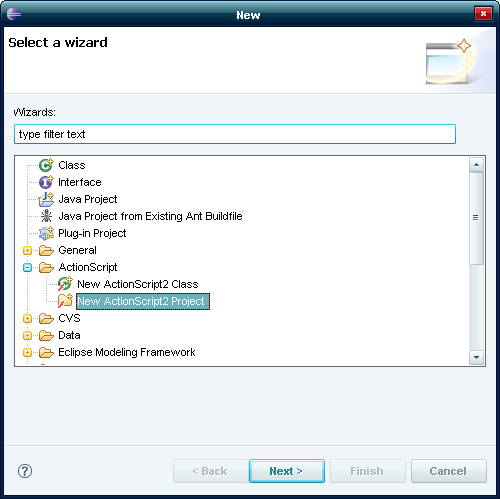
- v hlavním menu zvolte File/New/Other. Dále zvolte
AsctionScript/New ActionScript2 Project

- klepněte na Next. Projektu dejte jméno třeba hello-world. Znovu klepněte na Next
- v okně vidíte defaultní nastavení adresáře se zdrojovými (AS)((ActionScript)) soubory a adresáře s binárními (SWF) soubory. Klepněte na Finish
- MTASC funguje tak, že zkompiluje vaše AS soubory do předem vytvořeného (klidně prázdného) SWF souboru. Nyní je potřeba si takový soubor vytvořit.
Otevřete si Flash IDE, vytvořte nový FLA soubor s rozměry např
300×300 pixelů. Vyexportujte ho po názvem
hello-world.swf do adresáře
C:\flash\projects\hello-world\bin
- do adresáře
C:\flash\projects\hello-world\srczkopírujte soubor Flashout.as, který byl součásti pluginu Flashout. Zajistí nám vzpomínané logování.
Na mém počítači bylo nutné v tomto souboru přejmenovat funkci TRACE na trace, jinak MTASC hlásil chybu při kompilaci.
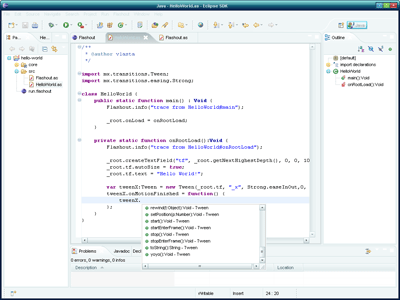
- teď si vytvoříme spouštěcí třídu. V levém stromě vyberte adresář src a z kontextového menu zvolte New/Other/ActionScript/New ActionScript2 Class. Klepněte na Next, do políčka Class name zadejte například HelloWorld
- do souboru vložte následující kód:
/**
* @author vlasta
*/
import mx.transitions.Tween;
import mx.transitions.easing.Strong;
class HelloWorld {
public static function main() : Void {
Flashout.info("trace from HelloWorld#main");
_root.onLoad = onRootLoad;
}
private static function onRootLoad():Void {
Flashout.info("trace from HelloWorld#onRootLoad");
_root.createTextField("tf", _root.getNextHighestDepth(), 0, 0, 100, 25);
_root.tf.autoSize = true;
_root.tf.text = "Hello World!";
var tweenX:Tween = new Tween(_root.tf, "_x", Strong.easeInOut,0, Stage.width - _root.tf._width, 2, true);
tweenX.onMotionFinished = function() {
tweenX.yoyo();
};
}
}Ve třídě HelloWorld jsou dvě metody:
- metoda main, která má podobnou signaturu jako např
v Javě nebo C# a slouží jako spouštěcí metoda. Uvnitř této metody
je řádka
Flashout.info(„trace from HelloWorld#main“);, která zajistí vzpomínané logování a také řádka, která přidá listenera událost onLoad našeho swf souboru. Kód, který je umístěn v metodě onRootLoad se postará o vložení nového textového pole do stage. Pro demonstaci AS2 komponent jsem použil triviální tweening.
Listenera na událost onLoad je nutné přidat z toho důvodu,
jelikož v době průchodu programu metodou main ještě není
swf soubor naloadovaný a například hodnota Stage.width je rovna
0.
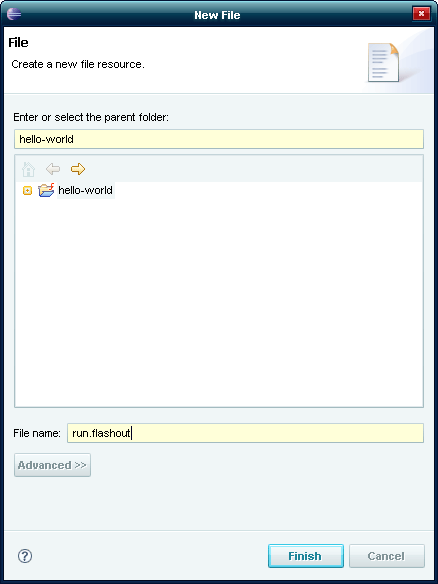
- klepněte pravým tlačítem v levém stromě na projektem a
z kontextového menu zvolte New/File a pojmenujte ho
run.flashout. Důležitá je zde právě koncovka
.flashout.

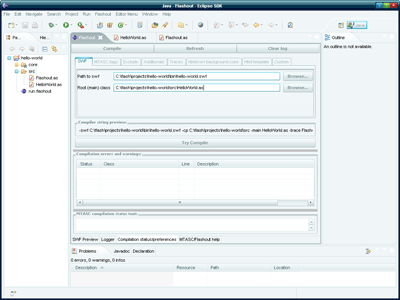
Vytvořený flashout soubor je nutné nakonfigurovat.
- na karte SWF zadejte do políčka Path to swf
cestu k vytvořenému prázdnému swf souboru. V mém případě je
to
C:\flash\projects\hello-world\bin\hello-world.swf. - do políčka Root (main) class zadejte cestu k právě
vytvořenému souboru HelloWorld.as. V mém případě
C:\flash\projects\hello-world\src\HelloWorld.as.
- Kdybychom se rozhodli používat nějaké macromedia komponenty (Button, Checkbox…) bylo by nutné na záložce MTASC tags zaškrtnout checkbox -mx: use precompiled MX classes a hlavně je potřeba dát používané komponenty do knihovny našeho zdrojového swf.
- nyní stačí klepnout na tlačítko Compile v okne flashout pluginu. Na záložce Logger můžeme vidět výpis našich dvou zalogovaných záznamů.
A tady je výsledek našeho hello-world projektu.
Článek patří do kategorie: Flash




1 Komentář Přidat komentář
1. 3providence&hellip | 13. January 2022 v 2.10
2complex…
…
Přidat komentář
Povolené HTML značky:
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <code> <em> <i> <strike> <strong>
Odkazovat na tento článek | Přihlásit se k odběru těchto komentářů přes RSS Feed