V dnešním článku bych chtěl upozornit na pár špeků, které se
týkají práce s objekty ve Flashi – přesněji
s nastavováním jejich rozměrů.
Když jsme se rozhodli v Gopasu přejít při vytváření e-learningu
z platformy Macromedia
Director na Adobe Flash
tak trochu jsme tušili, že to nebude uplně jednoduchá cesta. Museli jsme
řešit spousty špeků, které často nemají řešení, ke kterému se dá
dospět nějakou rozumnou úvahou. Kromě práce s textfieldy je lahůdkou
práce s objekty.
V našich e-learningových lekcích často používáme shapy –
přesněji řečeno objekty vytvoření pomocí Rectangle tool. Pomocí
JSFL
si vytvoříme knihovní prvek s danými vlastnostmi (barva výplně, barva
a šířka okraje) a ten pak umísťujeme do stage – měníme pouze
umístění a rozměry instance.
Předevčírem jsem v našem interním buglistu našel od vývojářů
tuto poznámku – Shapy jsou umístěny o několik pixelů
mimo, jsou menší. Po ověření jejich tvrzení jsem začal hledat
chybu ve svém kódu…ale bez výsledku. Vyzkoušel jsem několik způsobů
pro vytváření instancí shapů ve stagi, ale výsledek byl stále stejný
– špatné rozměry. Shapy se zobrazovaly menší – a to i o
několik desítek pixelů. Google taky nepomohl, ale pak jsem po několika
hodinách laborování našel řešení – shapy je nutné udělat
hodně velké. Šířka i výška knihovního prvku musí být větší
než šířka i výška instance na stagi. Pak jsou rozměry
v pořádku. Flash umí správně rozměry pouze zmenšovat.
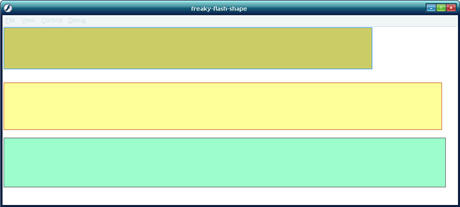
 Na
obrázku vidíte instance tří různých knihovních prvků, kterým je pomocí
ActionScript nastavena stejná velikost – výška 90 pixelů,
šířka 800 pixelů. Skutečnost je ovšem jiná – správné
rozměry má pouze třetí objekt. Zdrojový soubor – freaky-flash-shape.fla
(FLA, 25 KB).
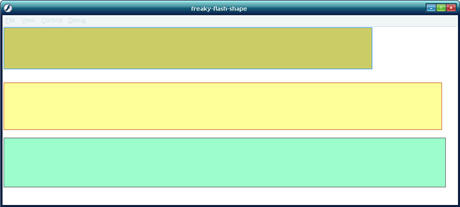
Na
obrázku vidíte instance tří různých knihovních prvků, kterým je pomocí
ActionScript nastavena stejná velikost – výška 90 pixelů,
šířka 800 pixelů. Skutečnost je ovšem jiná – správné
rozměry má pouze třetí objekt. Zdrojový soubor – freaky-flash-shape.fla
(FLA, 25 KB).
Závěr
Samostatná kapitola je práce s JSFL – tam se Flash vykazuje
odlišné chování ve Windows XP a ve Vistách. Zajímavým oříškem je též
detekce zmáčknutých kláves – lze přidat posluchače
pro detekci stračených kláves. Problém nastane při kombinaci Windows Vista
+ Internet Explorer 7 – kombinace kláves CTRL+A(C, V, X, Z…) do
Flashe neprojde – resp. nedojde k události onKeyDown.
Naštěstí i tohle jde různými workaroundy řešit – ale
o tom někdy příště.
Flash je úžasná hračka, ale dokáže taky pěkně potrápit –
nebýt nápadu se zvětšením rozměrům knihovních prvků lámu si
s tím hlavu ještě teď.
Celý článek 28. November 2007
V minulém
článku jsem psal, že se se připravuji na další zkoušku – byla
jí Macromedia Flash 8 Exam.
Musím přiznat, že složení této zkoušky pro mě bylo o dost
snažší než v případě té sunovské. Dokazuje to
i skóre 97% (1 chybná odpověď).
S Flashem pracuji
v Gopasu asi dva roky. Používáme ho
jako běhové prostředí pro e-learningové kurzy.
Moje plány do nejbližší budoucnosti
V poslední době jsem prodělal několik pohovorů (např. ve firmách
Hewlett-Packard
nebo Avedya a zjistil jsem, že firmy mají
zájem o lidi, kteří jsou seznámeni s pokročilejšími
technologiemi z rodiny J2EE. Mluvím například o JMS a EJB. Takže
moje self studium se bude ubírat tímto směrem.
Pomalu se začnu připravovat na zkoušku Sun Certified
Web Component Developer for the Java 2 Platform, která se mi zdá
podle přehledu požadavků velmi zajímavá.
A nakonec musím zmínit Maven.
Tento buildovací nástroj se těší v posledních týdnech mezi českými
javisty velkému zájmu (CZJUG
– hvězdy září v Září, Co
bych rád slyšel v září na CZJUG, Pozvánka: Maven
– praktické nasazení a také e-mailová konference na
konference@java.cz).
Celý článek 24. August 2007
Dnešní článek bude pro ty, kdo programují v ActionScriptu a
speciálně pak použíjí rozšíření flashe JSFL.
Co je JSFL
JSFL je rozšížení Macromedia
Flashe, pomocí kterého píše můžete psát skripty, jejichž spuštěním se
vykonávají operace přimo ve Flash IDE – tedy ne při runtimu SWF
souborů, ale při jejich vývoji. API JSFL umožňuje vytvářet soubory
podobně jako kdybyste je tvořili přímo ve Flash IDE.
Malý výčet možností JSFL:
- možnost importovat objekty do knihovny
- možnost vytvářet movieclipy (lze používat i naimportované objekty
z knihovny)
- lze stavět celou timelinu (přidávat framy i vrstvy)
- do stage lze vkládat objekty z knihovny a nastavovat jim vlastnosti
(lze vkládat i komponenty)
- sestavené soubory lze exportovat
- přidávat vlastní tlačítka do toolboxu
Z uvedených usecasů vyplývá, že lze například jednoduše
spuštěním JSFL skriptu vytvořit SWF soubor, ve kterém budou naimportovány
vaše fotografie a například i použity vaše komponenty.
Pokud máte například data v XML a chcete je převést do FLA souboru
nebo dokonce přímo do SWF stačí vám napsat XML to JSFL convertor a
o převod JSFL do SWF se již postará Flash IDE. Proces, který jsem teď
popsal je velmi podobný tomu jak pracují JasperReports
– zde je na začátku jrxml soubor, který se převede na
předkompilovaný jasper soubor. Processingem jasper
souboru (a nastavením modelu) dostaneme výsledný soubor – například
PDF.
Nový soubor není nutné vytvářet od nuly. Můžete si otevřit už
připravený template (s naimportovanými objekty knihovně) a pouze je
částí nových dat doplnit.
Možnosti spouštění JSFL kódu
Existuje několik možností jak spouštět JSFL API.
Spuštění JSFL souboru
Můžete si napsat soubor, který obsahuje JSFL kód a uložit jej
s koncovkou jsfl. Soubory s touto koncovkou jsou asociování
s Flash IDE, takže když na něj poklepete ve vašem oblíbeném file
manageru dojde k jejich spuštění.
Přímé zavolání JSFL kódu z ActionScriptu
Kdo čte pozorně narazil teď na věc které ho zarazila – mluvil jsem
o tom, že JSFL má své místo během authoringu a ne při runtimu SWF
souboru. Flash IDE umožňuje spouštět vlastní commandy – SWF
soubory, které jsou umístěny ve speciálním adresáři. V případě
Windows XP je to C:\Documents and Settings\USER_NAME\Local
Settings\Data aplikací\Macromedia\Flash
8\en\Configuration\WindowSWF.
var numLibItems = MMExecute("fl.getDocumentDOM().library.items.length");
var message = numLibItems + " items in library";
MMExecute('fl.trace("' + message + '");');
Volání JSFL funkcí z ActionScriptu
Můžete si napsat knihovní JSFL funkce do jsfl souboru a pak
je volat přímo z ActionScriptu.
Malá ukázka: Volání JSFL souboru přímo z ActionScript kódu
var result = MMExecute("fl.runScript("file:///C|/testScript.jsfl", "foo", "world");
");
var message = numLibItems + " items in library";
MMExecute('fl.trace("' + message + '");');
Volaná metoda v JSFL souboru:
function foo(str) {
return "Hello " + str;
}
Pokud vynecháte název funkce a její parametry spustí se celý JSFL
soubor.
V případě druhé i třetí možnost je použita funkce
MMExecute. V případě embednutého volání JSFL kódu
z ActionScriptu jste však velmi svázaní. Je to pomalé a nepřehledné.
Switchuje se mezi dvěma kontexty. Volání metod uložených v exerních
JSFL má tu výhodu, že je lze upravovat bez nutnosti znovu kompilovat SWF
soubor, ze kterého jsou volány.
Ještě bych zmínil jednu nevýhodu – jako parametry JSFL funkcí
můžete používat jenom primitives – čísla, řetězce a
proměnné typu bool. Pokud chcete poslat něco složitějšího musíte si sami
naimplementovat serializaci.
Funkce MMExecute vrací návratovou hodnotu volané funkce
– ale opět pouze její „string representation“.
Nakonec ještě jedna důležitá maličkost – pro spouštění
jsfl souborů musíte mít nainstalované Flash IDE.
Závěr
JSFL je mocný nástroj – umožňuje pomocí API přistupovat
k Flash IDE. V současnosti spouštíme JSFL skripty, které mají
přes 150 000 řádků a jejich provádění trvá více jak 20 minut
(na nejvýkonnějších strojích). Výsledkem je SWF soubor, na který už
nemusí lidská ruka sáhnout a který by klasickou (ruční) cestou trval
desítky hodin.
Odkazy
Celý článek 9. May 2007
Jednou z firem, pro které pracuju, je i společnost zabývající
se e-learningem. Naše e-learningové kurzy jsme vyvíjeli pomocí Macromedia
Directoru. Asi před rokem jsme se rozhodli, že přejdeme na Flash.
V článku najdete návod na instalaci potřebných pluginů a dalších
utilit pro vývoj flashových aplikací v Eclipse IDE.
Celý článek 1. January 2007
 Na
obrázku vidíte instance tří různých knihovních prvků, kterým je pomocí
ActionScript nastavena stejná velikost – výška 90 pixelů,
šířka 800 pixelů. Skutečnost je ovšem jiná – správné
rozměry má pouze třetí objekt. Zdrojový soubor – freaky-flash-shape.fla
(FLA, 25 KB).
Na
obrázku vidíte instance tří různých knihovních prvků, kterým je pomocí
ActionScript nastavena stejná velikost – výška 90 pixelů,
šířka 800 pixelů. Skutečnost je ovšem jiná – správné
rozměry má pouze třetí objekt. Zdrojový soubor – freaky-flash-shape.fla
(FLA, 25 KB).